How to use Fonts
by Ryan Yang
Overview
Overview
We'll go over how you can pick and choose fonts (on Google Fonts), and then embed them in your web app. First section will be the quick nitty-gritty how to copy and paste stuff to success and then I'll dive in a bit deeper into the other stuff you can do with fonts so if you're looking at a quick how-to, you can stop reading this and go striaght to the next section.
The next section is more about best practices when it comes to embedding fonts. For production apps, we largely want to prevent embedding a billion fonts (fonts are big assets) and want to make sure there are fallbacks if fonts aren't accessible. We'll also go over how to work with CSS styles to make our fonts perfect.
Good, free fonts quick
Good, free fonts quick
For the past couple years, Google Fonts has been the simplest way to get bootstrapped with finding a font and then plugging it into your site. It has a huge collection of free fonts and allows you to type in your words and see how it looks in every font. Let's find out how to use it.
Go on Google Fonts
Go on Google Fonts
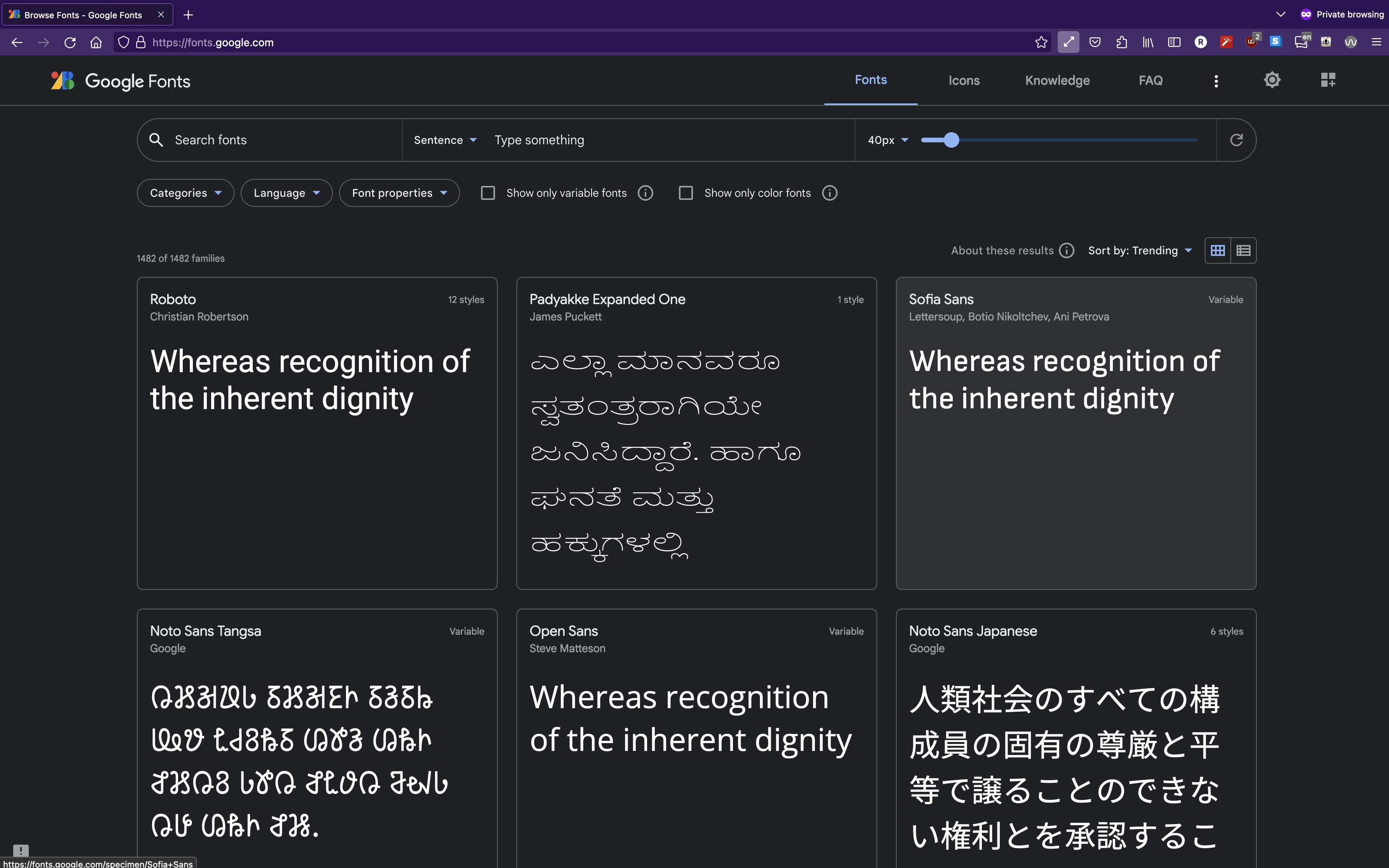
First we need to visit the website here: https://fonts.google.com/. The UI changes every so often but it should look something like this:

Find a font you want to use
Find a font you want to use
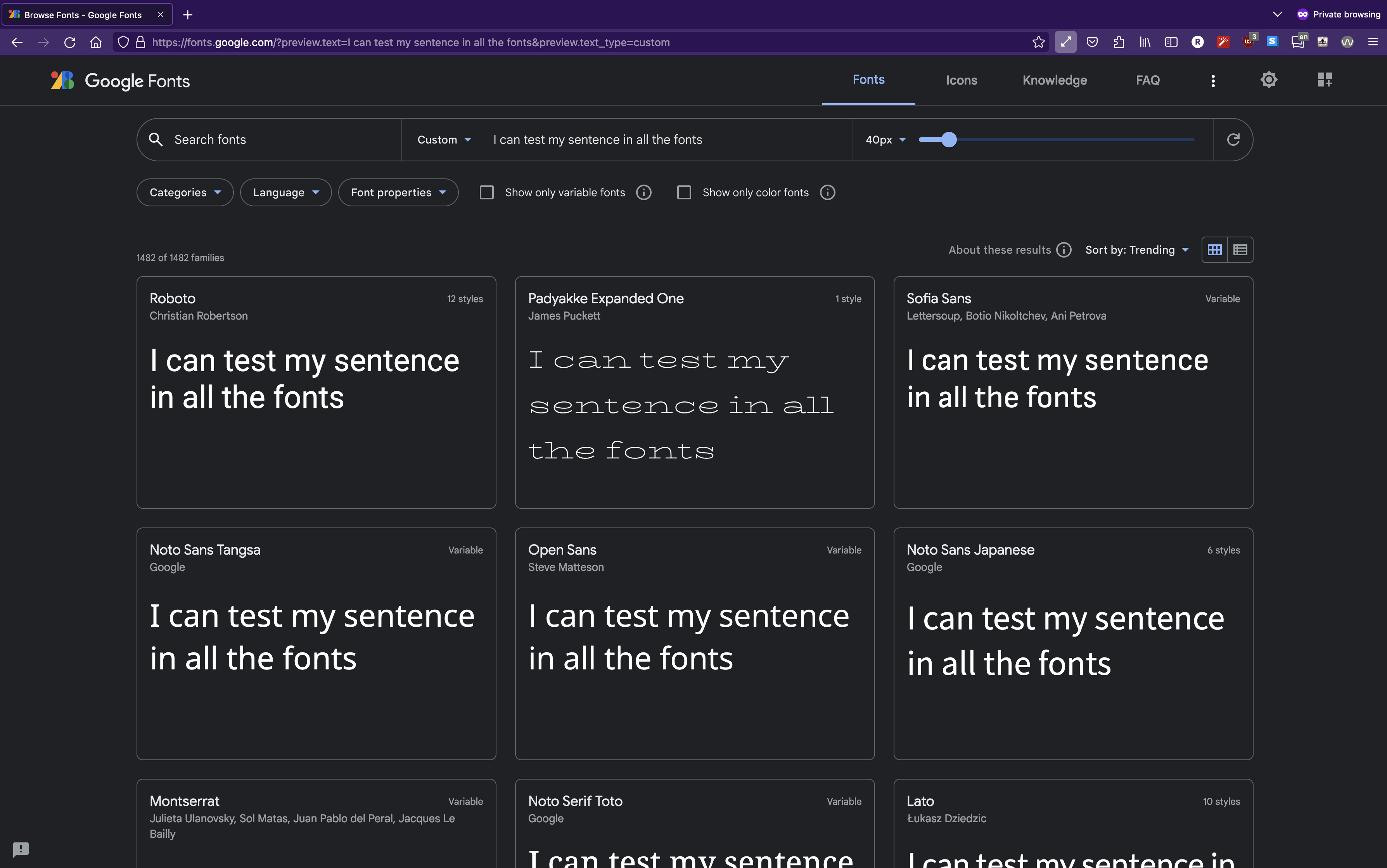
Search through their gigantic catalogue of fonts to find one you like. If you know what the sample text is, you can type it into the sentence bar on the top to see how it would look in all the other fonts.

There are other search filters you can utilize but at the end of the day, find a font you would like to use and select it. Once you select it, you should be navigated to the font page. Let's say I want to use the Lato font from the screenshot above (bottom right), it will bring me to the font page.
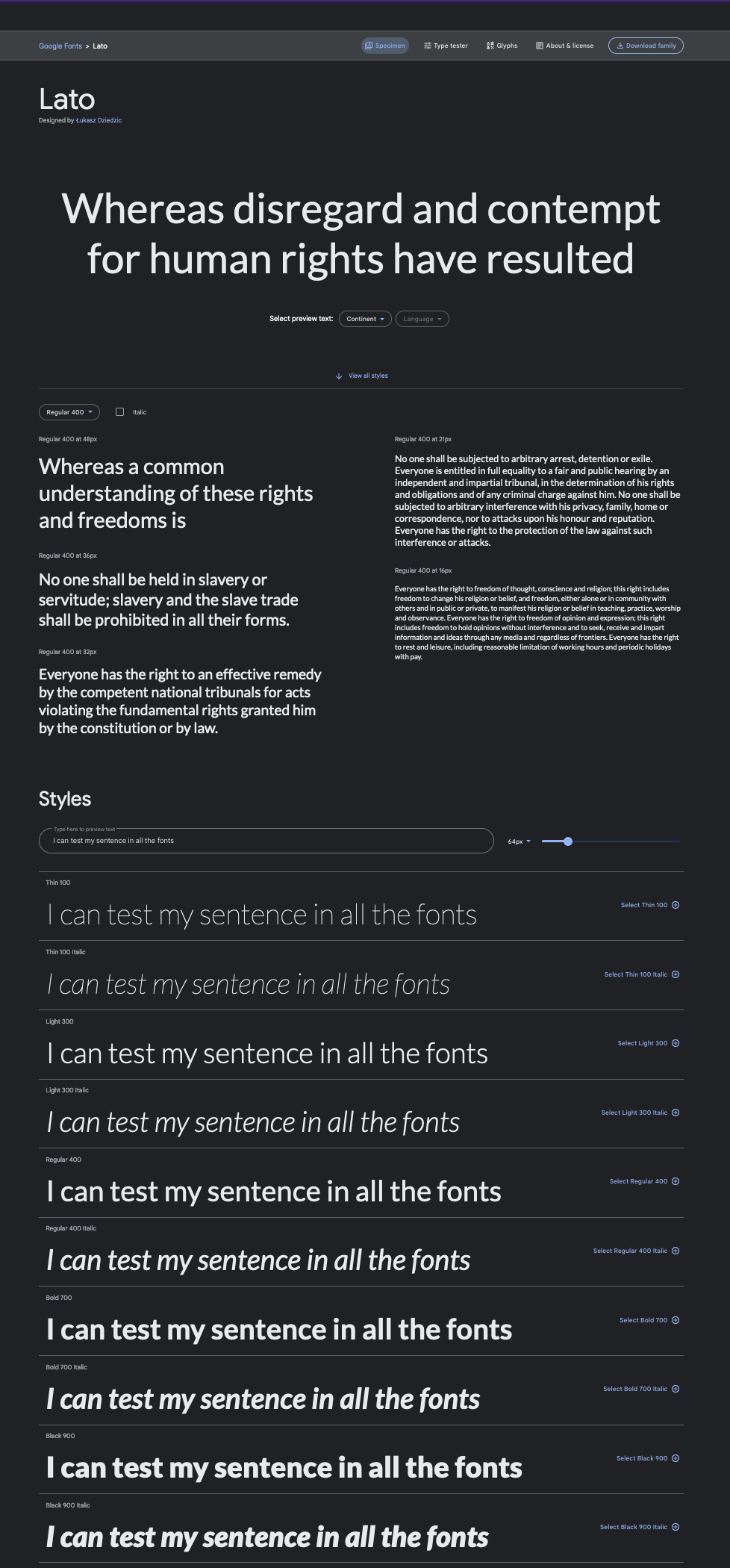
I've zoomed out in the screenshot below so you can see how the entire page but the relevant section is the Styles section on the bottom half. note you might need to scroll down to see it.

Depending on the font family you choose, you might have just 1 style or a bunch. For 90% of use cases, you're just going to want to select the Regular 400 but you can select as many of them as you want.
If you select something like Black 900 or Bold 700, you'll likely see this font when you add a CSS property like font-weight: bold; and similarly with italics.
Embedding your fonts
Embedding your fonts
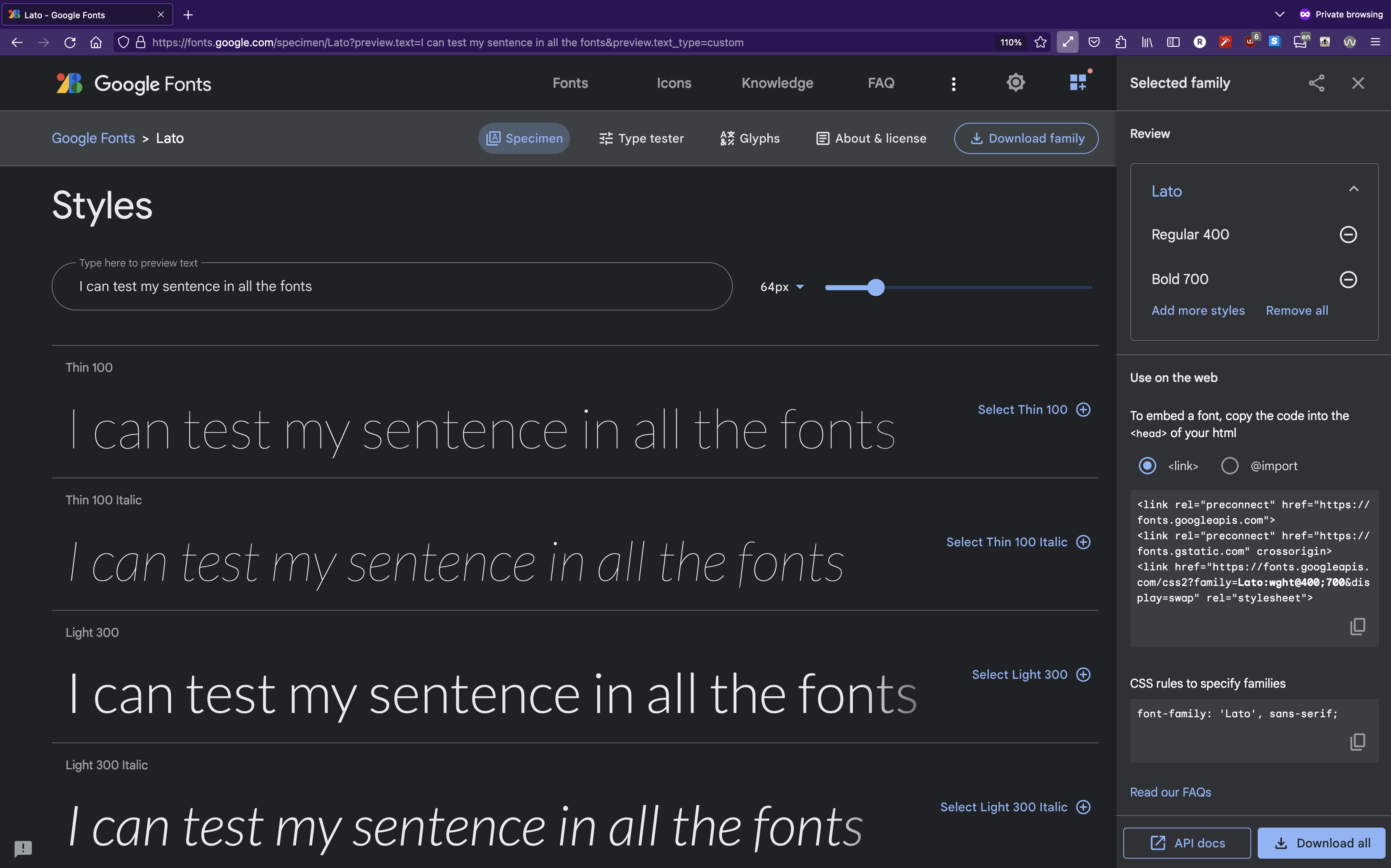
Once you've selected the styles you want (by clicking the [Select <style name> ⊕] button on the side - in the screenshot below, I select two), you should see a popout on the right side.

To embed them into our web code, simply copy and paste the <link> section and embed it in the <head> tags of our HTML.
This allows us to use the linked font anywhere in our website. To actually use the font, we need to set the CSS style for section of our website we want to have that font.
If you want to set the entire site to have a particular font, you can set the <body> font-family like so:
styles.css
Basic HTML example
Basic HTML example
Here's a basic example of how you would import the Lato font shown above if you were writing a vanilla HTML app.
index.html
Which looks like this:

It's not the sexiest example, but it shows how to use fonts
Quick, final notes
Quick, final notes
Before I dive deeper into using fonts in web projects, there are some small things to note.
If you're using React
If you're using React
If you're using React bootstrapped with create-react-app, you are going to want to copy the font <link> into src/public/index.html. This is the HTML file that eventually gets compiled into the build folder.
If you're using SSG
If you're using SSG
This is for those using something like Next.js or Gatsby. You're probably using something like react-helmet to dynamically change your <head> tags - that's where you're going to be putting the font <link>.
Users have custom software
Users have custom software
If your user has a custom font extension installed in their web browser or their device, it'll likely override your custom font. (if you've ever seen those people with phones that have every letter in italics or something like that).
Styling your fonts
Styling your fonts
I briefly mentioned that each font has different styles and these styles get selected depending on the CSS properties applied to them.
Let's look at how we can use the different font styles.
To use different boldness sizes of fonts, you specify the font-weight property. You can read the MDN documentation on how to use font-weight here
styles.css